自我挑戰的第六天,寫著寫著就肚子餓了...
麵包屑(Breadcrumb)和格林童話糖果屋的故事有關,在故事中兩兄妹為了避免迷路沿途撒下了麵包屑來指路,因此麵包屑就有了指路和導引的功能和意義,也有些人會叫他階層連結清單。
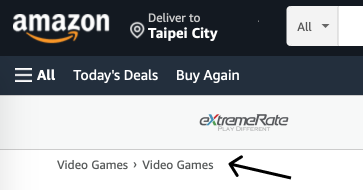
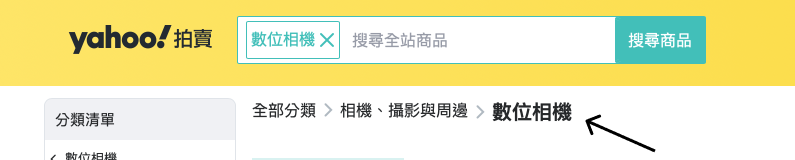
麵包屑(Breadcrumb)用在告訴使用者,他現在所處的網頁階層位置,讓使用者不會迷路。
專注在當下的頁面,但也可以透過麵包屑(Breadcrumb)連結可以快速地回到上一層或上上一層。
麵包屑(Breadcrumb)的符號種類通常有: 三角形符號、大於符號(>)、兩個大於符號(>>)、反斜線符號(/)、右箭頭符號。
把現在的頁面放在麵包屑(Breadcrumb)路徑最後一個,並且不用設為連結。


最後順帶一提,善用麵包屑是對網站的SEO有幫助的,讓你的網站有機會出現複合式搜尋結果,並且增加搜尋引擎的友好度。
一樣是可以直接用的其他資源補充:
Bootstrap的Breadcrumb。
Bootstrap(React版本)的Breadcrumb。
Material UI(React版本)的Breaccrumb,這個有提供自訂義麵包屑的形狀。
因為麵包屑會牽扯到頁面的路徑管理,
所以平常如果是React也可以安裝這個react-router來管理他。
當然也有包好的,可以方便使用的React路徑和麵包屑package。
結語:這篇打完我要打謝謝,都會自動選字變成屑屑,屑屑謝謝各位今天的觀看,我們明天再見。
